À l'occasion de l'intégration d'une nouvelle API (Application Programming Interface) le groupe Transdev nous avait choisi afin de l'accompagner sur de multiples chantiers concernant leur écosysteme digital et principalement les questions de booking en ligne. Notre équipe de designers pour ces missions était composée de Daniel Sofinet et de Samson Blond.
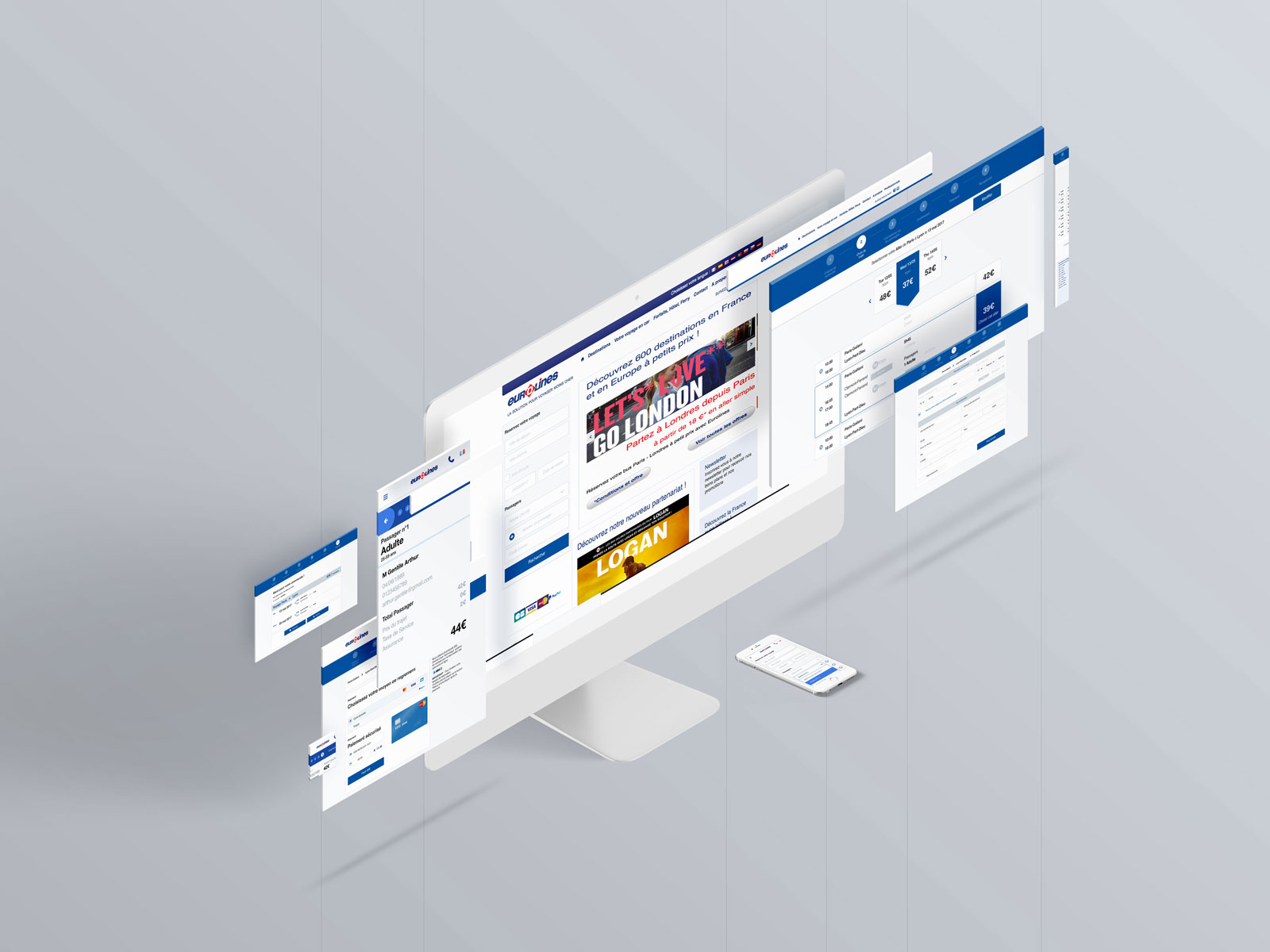
Souffrant de l'obsolescence de leur ancien système d'achat et de booking en ligne, la compagnie Eurolines (transport en bus à travers toute l'europe) se retrouvait avec un site different pour chaque pays ou celle-ci est présente(environ 25 au total). Avec aussi les systèmes de paiements séparés, autant dire que la gestion du booking en ligne était une veritable corvée et leurs ventes en ligne en pâtissaient grandement.
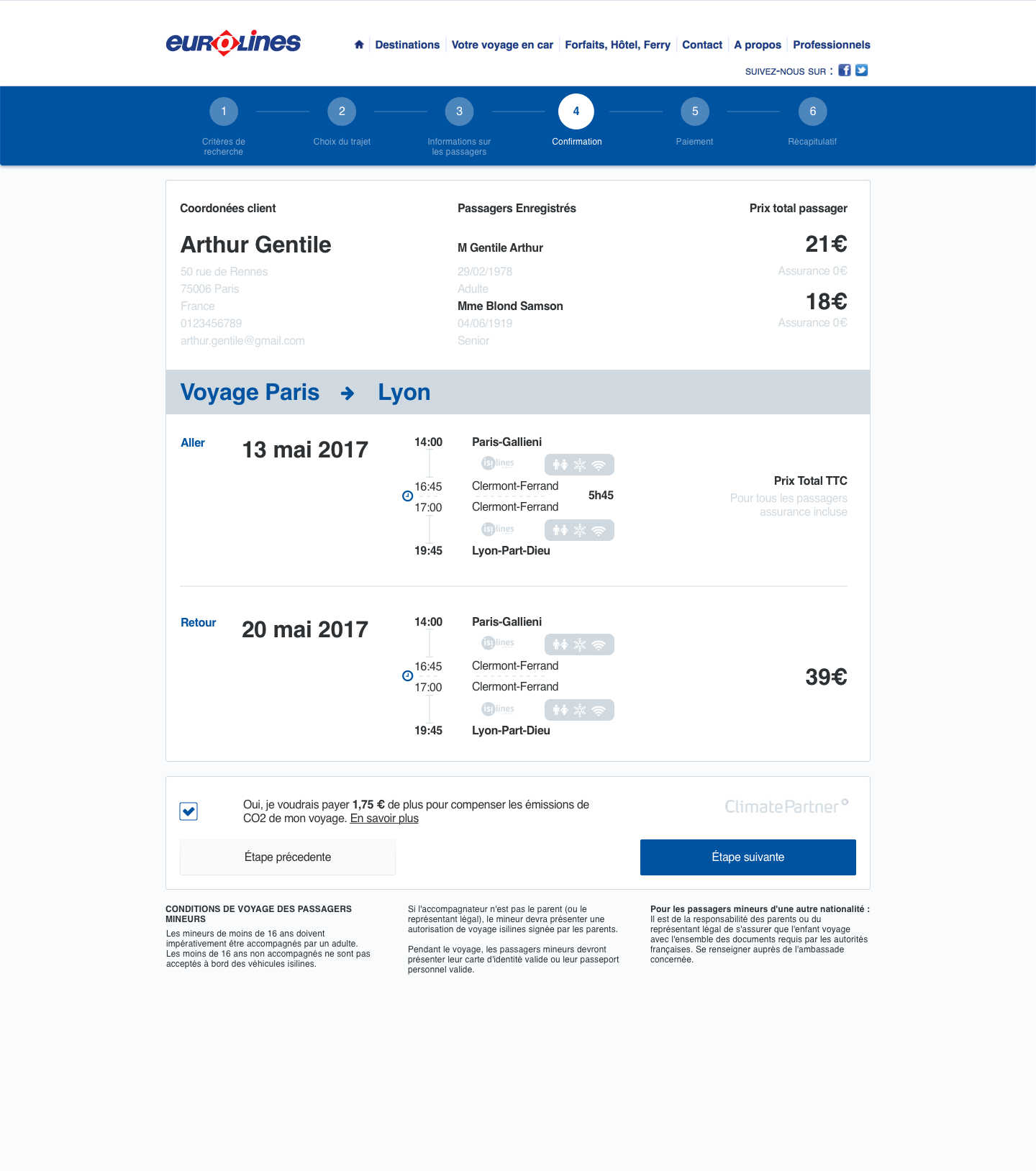
Dans un premier temps soucieux d'un délai assez court pour le lancement l'idée fut de changer le moins possible la partie structurelle du site, mais de la dépoussiérer et de réagencer de manière plus intélligible pour l'utilisateur. Réduire le nombre d'étapes sur le parcours au maximum (il y en avait 7 à l'origine), ainsi que tout regrouper sur la même fenêtre de navigateur (certaines étapes avaient lieu dans une pop-up et le paiement était redirigé).
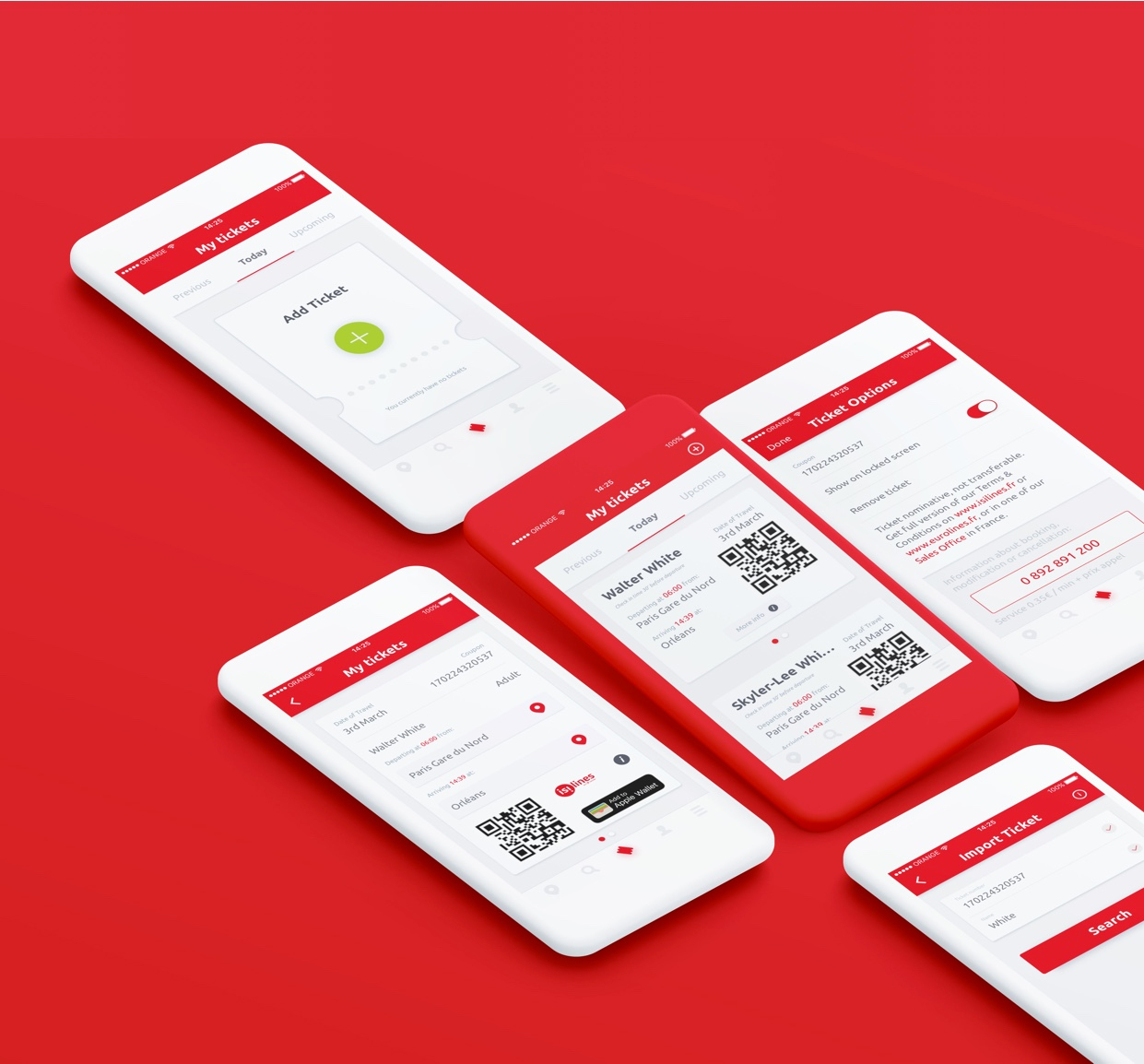
Isilines a été la porte d'entrée du renouveau des marques du groupe Transdev, en effet la refonte de l'API à été effectuée dans le cadre de la refonte d'Isilines. Le site était finalement le produit le plus abouti sur l'écosystème Transdev et a pu nous servir de base. En revanche, le groupe s'est vu retirer toutes ses applications par les stores mobiles pour cause d'obsolescence. Un nouveau chantier est devenu alors prioritaire : une app permettant, au moins, la présence du groupe sur les stores.
MVP : Minimal Viable ProductLe challenge sur cette application fut d'établir dans un délai très court un produit viable notamment face a une concurrence extrêmement puissante et présente sur le marché (voyages-sncf, flixbus, OUIbus…). Nous avons basé cette viabilité sur 3 critères :
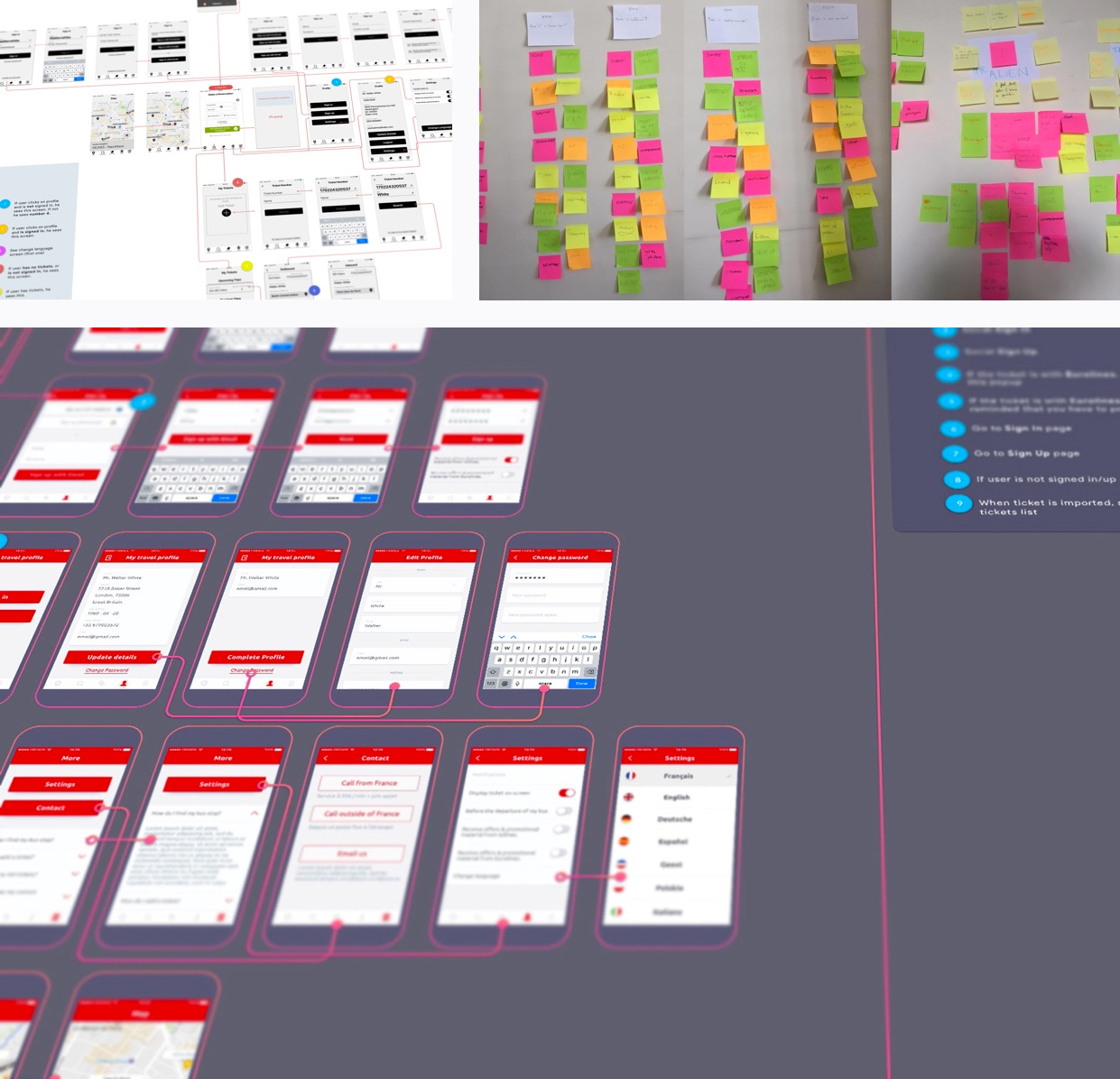
Notre travail fut par la suite d'établir la liste la plus exhaustive possible des fonctionnalités potentiellement présentes dans l'app puis d'élaguer cette liste au maximum suivant les critères de viabilité plus tôt, en gardant bien en tête les contraintes et enjeux techniques.
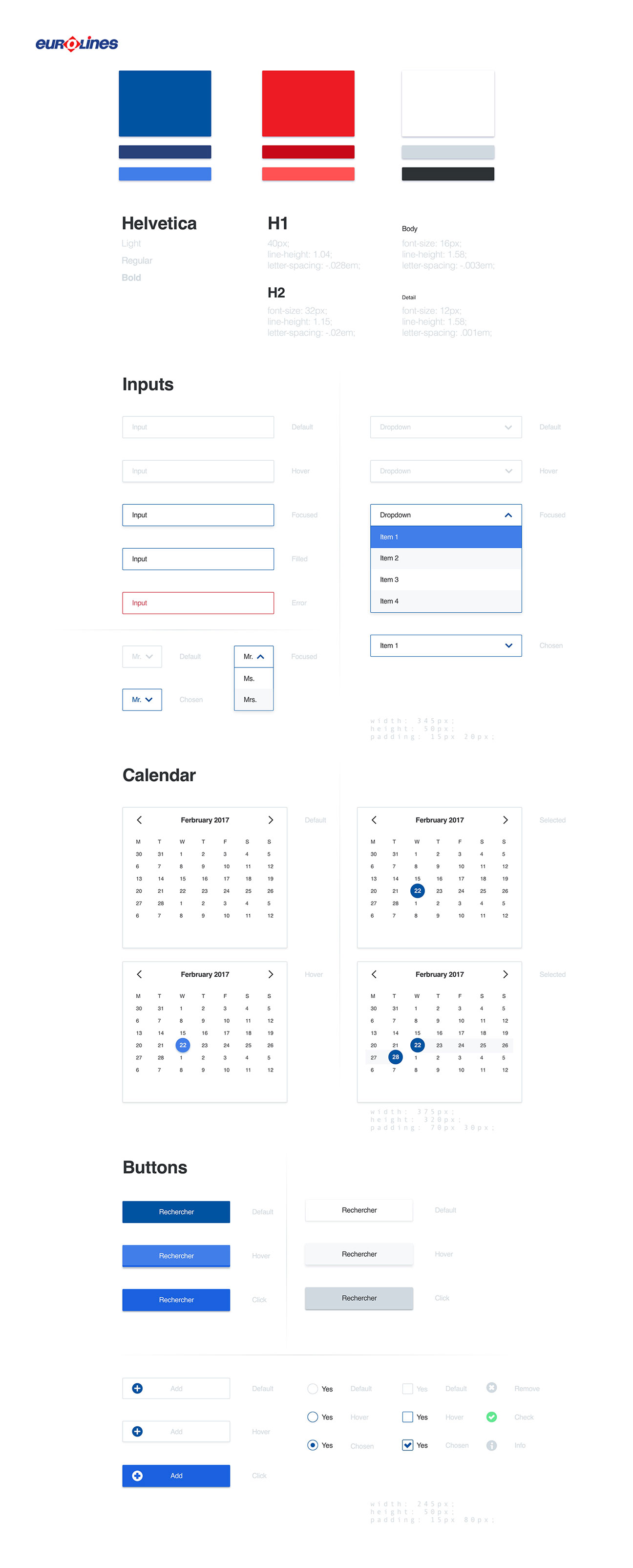
Nous avons mis un point d'honneur à réaliser un ensemble homogène et cohérent tout en gardant pour chaque marque son identité propre. Il était aussi temps de confronter le groupe a ses utilisateurs et c'est une grande partie de notre travail réalisé en UX qui nous à apporté les réponses nécessaires afin de mettre en place en UI un eéosysteme en accord avec ses utilisateurs et avec son temps.
 Image de Daniel Sofinet
Image de Daniel Sofinet

 Image de Daniel Sofinet
Image de Daniel Sofinet
 Image de Daniel Sofinet
Image de Daniel Sofinet
 Image de Daniel Sofinet
Image de Daniel Sofinet